(資訊過時已廢棄)Google App Script踩雷
(本篇資訊過時已廢棄)
初用Google app script可以參考這篇
https://www.oxxostudio.tw/articles/201805/backend-apps-script.html
我結論就是看log就是找stackdriver
左方選單:"我的執行項目",選擇執行,也不會列出從python或一些工具發出的request。
(我個人覺得這應該是stackdrive的bug)
一個python的簡單測試程式, 請取代紅色部份文字
#!/usr/bin/python
import requests
in_url='https://script.google.com/macros/s/......'
obj = {
"from": "python",
"data": "payload",
};
resp = requests.post(in_url, data=obj, allow_redirects=True)
var testReq = {
parameter: { },
postData: { },
queryString: '',
contextPath: '',
parameters: { },
contentLength: 0
}
function doGet(req) {
console.log('get');
return handleResponse(req || testReq);
}
function doPost(req){
console.log('post');
return handleResponse(req || testReq);
}
function handleResponse(req) {
console.log('req:', req);
}
我用測試工具POST一個JSON
在log中得到
而POST一個FORM
在log中得到
一個簡單的GS測試程式
https://www.oxxostudio.tw/articles/201805/backend-apps-script.html
雷點1. 編輯器執行後不會跑輸出給你看
按下編輯器內的"執行",並不會接著跑log或執行結果給你看...
雷點2. 看執行結果的LOG名詞也太多種
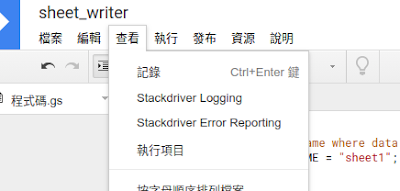
我結論就是看log就是找stackdriver
- 如果只是要看編輯器跑的log,就選"紀錄 (Ctrl+Enter)"
- 如果你要看其他的log,就選"執行項目"。(也是跳到stackdriver)
雷點3. 看log(Stackdriver)要注意執行身份/條件
Stackdriver有區分執行者的,預設從編輯器跳過去都是預設"執行身份"為"自己"
你如果用其他工具測試,如curl/wget/API tester,就需要把左上角的"執行身份"改成"所有人"
雷點3.1. 直接從開發console要看你的WebApp的LOG的路徑很長
左方選單:"我的專案">選{你的專案名稱}>出現圖表後,點右邊的"專案詳細資料"的"...">執行項目左方選單:"我的執行項目",選擇執行,也不會列出從python或一些工具發出的request。
雷點4. 不同工具發出的request不見得全部都可以在stackdriver中展開內容
我使用python的request就是只會出現紀錄,但是無法展開內容,明明script都沒改阿!(我個人覺得這應該是stackdrive的bug)
一個python的簡單測試程式, 請取代紅色部份文字
#!/usr/bin/python
import requests
in_url='https://script.google.com/macros/s/......'
obj = {
"from": "python",
"data": "payload",
};
resp = requests.post(in_url, data=obj, allow_redirects=True)
雷點5. 編輯器debugger沒辦法給定程式參數
我目前還找不到給程式參數的方法,建議在程式裏面自己寫,例如下面這樣:var testReq = {
parameter: { },
postData: { },
queryString: '',
contextPath: '',
parameters: { },
contentLength: 0
}
function doGet(req) {
console.log('get');
return handleResponse(req || testReq);
}
function doPost(req){
console.log('post');
return handleResponse(req || testReq);
}
function handleResponse(req) {
console.log('req:', req);
}
雷點5. 手邊的工具必須支援https和http 302重導向
真心希望debugger內可以讓我塞sample就好,費心找工具也滿累的雷點6. 雖然都是POST, 但是POST form跟POST json結果不一樣
這個應該也不算是雷點,但是它確實是不一樣...我用測試工具POST一個JSON
在log中得到
而POST一個FORM
在log中得到
一個簡單的GS測試程式






留言