Apps Script自動跳轉其他網頁
最近測試自動跳轉網頁機制,從結論上來說,Apps Script不能正常自動跳轉,需要請使用者點擊。本篇彙整4種自動跳轉機制。
4種自動跳轉機制
- 用http狀態碼跳轉
很抱歉,Apps Script內無法自訂http的狀態碼。 - 用head的meta標籤跳轉
<meta http-equiv="refresh" content="5;url={跳轉網頁URL}" />
可以跳轉到指定網頁,但是會顯示AppsScript的外層框。 - 用window.location跳轉
由於AppScript目前是用iframe來呈現使用者的內容,所以直接window.location只會改變iframe內的連結。要改變外層的URL就要改用
window.top.location = {跳轉網頁URL}
不過也跟2一樣,會顯示AppsScript的外層框。 - 使用Button或連結,再觸發點擊事件
在chrome測試起來跟2和3的結果一樣,會顯示AppScript的外層框。
自動跳轉背後的問題
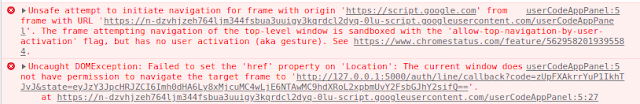
其實跳轉會不如預期,是源自於瀏覽器的新機制,Apps Script啟用了allow-top-navigation-by-user-activation。在console裡面有顯示相關的錯誤訊息。該設定只信任從使用者互動的行為才能進行跳轉,想是我們從js中自行發動的都無法正常觸發。
Unsafe attempt to initiate navigation for frame with origin ....
The fame attempting navigation of the top-level window is sandbox with the '
allow-top-navigation-by-user-activation' flag, but has no user activation (aka gesture)
allow-top-navigation-by-user-activation' flag, but has no user activation (aka gesture)
如果你在網頁中寫,連結或按鈕,經由使用者點擊後方法3就都能正常跳轉。

留言