HTML5: div內文字置中與多class結果展示
因為寫了使用bootstrap的網站在排版上真的是很有威力,不過拿掉之後就對HTML5本身都不太熟了。這裡紀錄一下,現代瀏覽器可以只用css排版,這裡展示一下多個class一起指定div的屬性。
HTML程式碼
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8" />
<style>
.textCenter {
display: flex;
justify-content: center;
align-items: center;
}
.dashBorder {
border-style: dashed;
border-width: 0.2em;
border-color: blueviolet;
}
.oneSize {
width: 400px;
height: 200px;
}
</style>
</head>
<body>
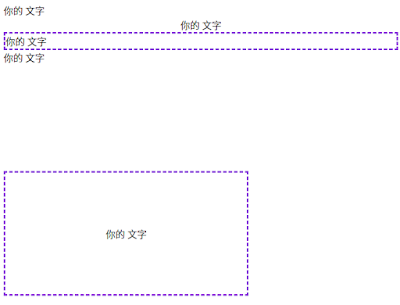
<div>你的 文字</div>
<div class="textCenter">你的 文字</div>
<div class="dashBorder">你的 文字</div>
<div class="oneSize">你的 文字</div>
<div class="oneSize dashBorder textCenter">你的 文字</div>
</body>
</html>

留言