Datatable讀取Ajax API資料-以google sheet為例
之前寫的 把Google sheet變成JSON Api伺服器2(進階) 可以很容易的和Datatable一起使用。
這方面也是因為Datatable本身優秀的功能,所以可直接將Api伺服器的url丟給套件,幫我們執行存取的功能。如果要重新讀取Api伺服器,Datatable也有提供呼叫的方法可以處理。
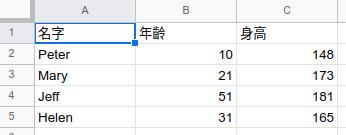
如果我們sheet內的資料如下
使用Datatable的網頁程式碼就可以如下操作
<script>
$(document).ready(function () {
var datatableApi = $('#my-table').DataTable({
ajax: {
type: 'GET',
url: 'https://script.google.com/macros/s/AKfycbygkyqFQWGp5Wsj2hMPdiZj9AU-3Zg5CHAqlZSVAzRKDQqjz4V_3Ub74JtuIxfxnzPA9A/exec',
dataSrc: (json) => {
return json; // 資料來源直接就是物件array時使用
},
fail: (e) => console.error('錯誤', e.responseJSON || e.responseText),
complete: () => console.log('存取結束'),
},
// columns可以指定要從物件array裡頭的指定欄位名稱作為內容
// 必須設定給此參數,否則會無法正常初始化Datatable
columns: [{ data: '名字' }, { data: '年齡' }, { data: '身高' }],
});
$('#reload-table').on('click', () => {
datatableApi.ajax.reload(); // 重新存取API並重繪
})
});
</script>
呈現結果
因為前篇裡頭有製作參數field,可以指定回傳的物件array的欄位名稱, 所以就能精簡程式碼如下
<script>
$(document).ready(function () {
var url = 'https://script.google.com/macros/s/AKfycbygkyqFQWGp5Wsj2hMPdiZj9AU-3Zg5CHAqlZSVAzRKDQqjz4V_3Ub74JtuIxfxnzPA9A/exec';
var datatableApi = $('#my-table').DataTable({
ajax: { url: url + '?field=data' },
columns: [{ data: '名字' }, { data: '年齡' }, { data: '身高' }],
});
$('#reload-table').on('click', () => {
datatableApi.ajax.reload();
})
});
</script>


留言