發布既有的Next.js應用到Firebase
Firebase與Next.js整合上還滿方便的,這裡整理簡單方式部屬既有的Next.js應用到Firebase上
事前準備
git, npm, pnpm, firebase cli, vscode這些我這裡都略過
請可以找AI問怎麼裝或是google一下
在github找一個可用的Next.js儲藏庫
最近在做小孩的相簿就隨手搜尋`image albums next.js`選第一個
使用git clone把專案拉回來
git clone git@github.com:AbhishekKhangare21/Image-Gallery-nextjs.git
如何確認儲藏庫可用
- 看一下package.json
a. 確認dependencies欄位
建議next, react*都需要有指定版本號碼。才不會因為太久以前發表的儲藏庫,寫了latest,到現在已經不能正常運作的問題。
b. 確認scripts欄位
需要有開發模式 next dev
需要有建置 next build - 開得起開發模式
cd Image-Gallery-nextjs
pnpm install
pnpm run dev
Next.js預設應該是 http://localhost:3000 請看輸出訊息
確認開發模式網站內容都有出來 - 可以建置得出來
pnpm run build
我上面這裡是用pnpm, 實際上你可以看專案用哪一種套件管理npm/yarn,我都有部屬成功過
登入firebase cli
firebase login
不綴述
啟用webframeworks
firebase experiments:enable webframeworks
初始化firebase專案
firebase init
上下鍵移動到
Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
按space選擇該項,再按Enter
建議是選擇新建firebase專案 Create a new project避免後續要選擇更多
要注意專案名稱有些關鍵字或特殊字會被阻擋,不見得都會寫在訊息上
我的firebase專案已經到上限所以這裡選擇Use an existing project
hosting setup
在這個階段會有幾個問題
1. Detected an existing Next.js codebase in the current directory, should we use this? (Y/n)
我選 Y
2. In which region would you like to host server-side content, if applicable?
我選 asia-east1 (Taiwan)
3. Set up automatic builds and deploys with GitHub?
我選 No
然後就會在本目錄寫入設定檔firebase.json和專案資訊.firebaserc
i Writing configuration info to firebase.json...i Writing project information to .firebaserc...
.firebaserc內容如下
{
"projects": {
"default": "<your-project-id>"
}
}
firebase.json內容如下
{
"hosting": {
"source": ".",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"frameworksBackend": {
"region": "asia-east1"
}
}
}
部屬到firebase
firebase deploy
部屬花費約3分鐘,在上傳後會卡住很久不用太擔心
✔ functions: .firebase/<your-project-id>/functions folder uploaded successfully
最後部屬的訊息
✔ Deploy complete!Project Console: https://console.firebase.google.com/project/<your-project-id>/overviewHosting URL: https://<your-project-id>.web.app
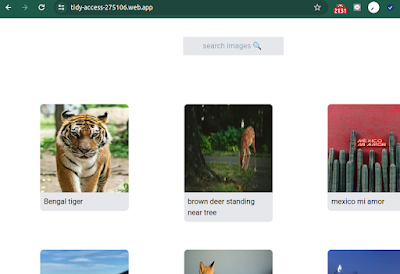
然後你就可以用 https://<your-project-id>.web.app 存取你的Next.js應用

留言