使用firebase-admin上傳檔案到Firebase storage
近期使用較多的Firebase服務,在參考使用Firebase提供的Node.js的函數庫一段時間後,才意識到Firebase是有兩組不同的操作。
就算透過AI詢求幫助時,也總是會混合著解兩者的回應。所以個人就試錯後,將方法整理成一個簡短的使用範例。以下就針對Firebase的firebase-admin函數庫,來上傳檔案到Firebase storage。
firebase-admin是一套Node.js函數庫,提供是後端程式碼操作之用,而在操作的時候會需要用服務帳戶來進行與Firebase溝通。
1. 首先我們需要先從Firebase主控台將服務帳戶(Service Account)的金鑰下載回來
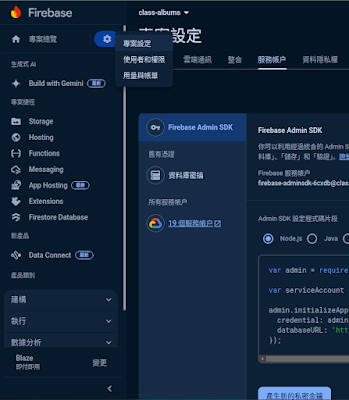
請進入https://console.firebase.google.com/,進入你的專案,接著點擊左側選單[專案總覽]右邊的齒輪 →點擊[專案設定]→點擊主頁中的[服務帳戶]分頁→點擊最下方的[產生新的私密金鑰]
2. 將下載回來的金鑰檔名改成serviceAccountKey.json
3. 確認已啟用firebase storage 並取得 bucket name 也就是下圖中滑鼠指的gs://開頭的內容
後續在程式中使用時不需要加入gs://前綴詞,一般來說會是與firebase專案名稱相同的。舉例來說,若firebase專案名稱是class-albums,這個firebase storage的bucket name就會是class-albums.appspot.com
接著我們就可以開始寫程式,使用firebase-admin上傳檔案到Firebase storage。
4. 建立Node.js專案
npm init
就只是個流程,懶惰的話就一直輸入Enter到完成
5. 安裝套件
npm i @mirochiu/firebase-storage-for-backend
這個套件提供簡單操作方便我們上傳檔案,套件的github程式碼庫在 https://github.com/Mirochiu/firebase-storage-for-backend
6. 新建主程式 index.js 檔案
7. 執行Node.js
在Console中輸入以執行上傳檔案的Node.js程式
node index.js
其他的操作
1. 查看套件的.d.ts定義
https://github.com/Mirochiu/firebase-storage-for-backend/blob/main/src/index.d.ts
2. Bucket API documentation
https://googleapis.dev/nodejs/storage/latest/Bucket.html


留言